
功能描述
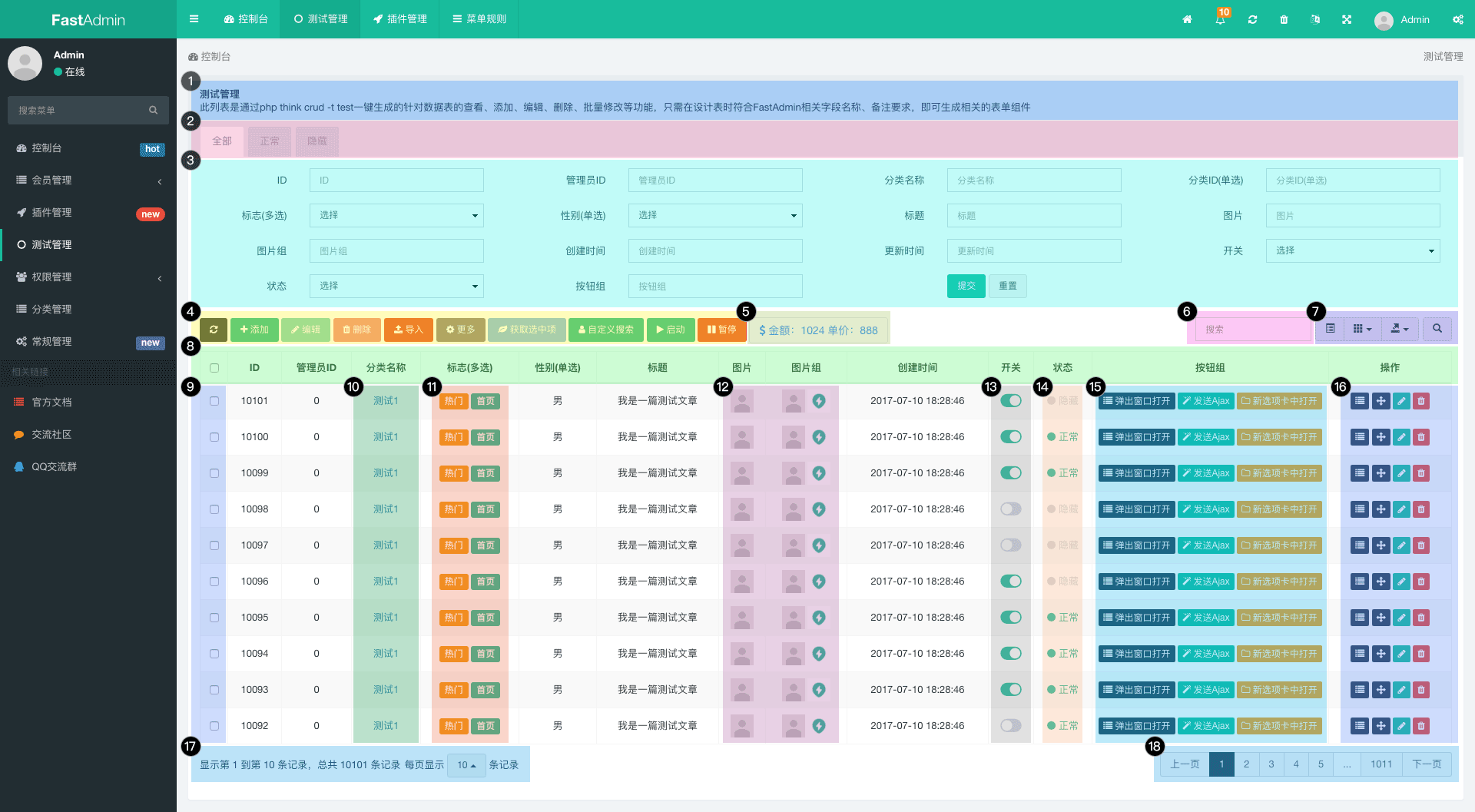
请根据图片上的数字索引查看对应功能说明。
1. 菜单名称和描述
默认生成的CRUD没有菜单名称和描述显示,需要显示时可以在权限管理->菜单规则中修改,对应菜单添加备注信息后即可显示,支持HTML。
2. TAB过滤选项卡
在一键生成CRUD时,如果表中存在status字段且为ENUM类型,则会生成相应的TAB过滤选项卡。如果需要生成其他字段的过滤选项卡,可以在使用php think crud时使用--headingfilterfield=字段名称来指定字段。
3. 通用搜索
通用搜索内容由bootstrap-table配置的字段columns决定,渲染由FastAdmin自动进行。如果需要禁用或删除某一选项,可以在JS中配置operate: false。例如:
{field: 'createtime', title: __('Create Time')}常用配置示例:
// 时间区间搜索
{field: 'createtime', title: __('Createtime'), operate: 'RANGE', addclass: 'datetimerange', formatter: Table.api.formatter.datetime},
// 禁用通用搜索
{field: 'keywords', title: __('Keywords'), operate: false}自定义通用搜索栏可以在配置bootstrap-table时定义searchFormTemplate选项来重写通用搜索栏。
4. 工具栏按钮
FastAdmin会自动生成添加、编辑、删除、导入、更多按钮的HTML,这些按钮根据用户权限控制显示或隐藏。可以在控制器的index.html视图文件中修改或删除对应的按钮。示例:
<button class="btn btn-primary btn-add">Add</button>如果自定义按钮并添加事件,需要在视图中添加HTML代码,然后在对应的JS文件中添加按钮的执行事件。
5. 动态渲染统计信息
在index.html视图中添加按钮来显示动态数据:
<a href="javascript:;" class="btn btn-default">
<i class="fa fa-dollar"></i>
<span class="extend">金额:<span id="money">0</span> 单价:<span id="price">0</span></span>
</a>在控制器对应的JS文件中添加以下JS代码:
table.on('load-success.bs.table', function (e, data) {
$("#money").text(data.extend.money);
$("#price").text(data.extend.price);
});服务器端返回数据示例:
$result = array("total" => $total, "rows" => $list, "extend" => ['money' => 1024, 'price' => 888]);
return json($result);6. 快速搜索
快速搜索在键入关键词时实时从服务器搜索数据。建议数据表数据较大时关闭此功能,使用search: false。需要搜索其他字段,可以在控制器中定义$searchFields:
protected $searchFields = 'id,name,title';自定义placeholder文本:
$.fn.bootstrapTable.locales[Table.defaults.locale]['formatSearch'] = function(){return "自定义placeholder文本";};7. 浏览模式、显示隐藏列、导出、通用搜索
浏览模式切换卡片视图和表格视图,设置showToggle: false关闭此功能。显示隐藏列切换字段列显示和隐藏,设置showColumns: false关闭此功能。导出按钮设置showExport: false关闭此功能。通用搜索表单默认隐藏,设置searchFormVisible: true显示,设置commonSearch: false关闭。
8. 字段配置
字段配置通过JS进行,示例:
columns: [
[
{checkbox: true},
{field: 'id', title: __('Id')},
{field: 'admin_id', title: __('Admin_id')},
{field: 'category.name', title: __('分类名称'), formatter: Table.api.formatter.search},
{field: 'createtime', title: __('Createtime'), operate: 'RANGE', addclass: 'datetimerange', formatter: Table.api.formatter.datetime},
{field: 'status', title: __('Status'), searchList: {"normal": __('Normal'), "hidden": __('Hidden')}, formatter: Table.api.formatter.status}
]
]FastAdmin常用formatter方法:
Table.api.formatter.icon;
Table.api.formatter.image;
Table.api.formatter.images;
Table.api.formatter.status;
Table.api.formatter.url;
Table.api.formatter.search;
Table.api.formatter.datetime;
Table.api.formatter.operate;
Table.api.formatter.buttons;
Table.api.formatter.toggle;9. 复选框
移除{checkbox: true}不需要复选框。启用跨页选择:
maintainSelected: true;10. 分类名称(关联搜索出分类表的名称)
启用关联查询需要在控制器中设置protected $relationSearch = true;,并重写index方法。示例:
protected $relationSearch = true;11. 标志
使用formatter: Table.api.formatter.flag渲染标志字段,扩展颜色:
custom: {aaa: 'info', bbb: 'danger'}12. 图片和图片组
使用以下formatter方法渲染图片或图片组:
formatter: Table.api.formatter.image;
formatter: Table.api.formatter.images;13. 开关
使用formatter: Table.api.formatter.toggle生成开关组件,配置额外属性:
yes: 'open', no: 'close';服务器端控制器中定义protected $multiFields="id,name,switch";。
14. 状态渲染
使用formatter: Table.api.formatter.status渲染状态,扩展显示颜色:
custom: {rejected: 'danger', agreed: 'success'};以下是整理后的代码和文档内容:
15. 自定义按钮
按钮组的功能是根据第8项中的 Table.api.formatter.buttons 进行生成的,代码如下:
{
field: 'buttons',
width: "120px",
title: __('按钮组'),
table: table,
events: Table.api.events.operate,
buttons: [
{
name: 'detail',
text: __('弹出窗口打开'),
title: __('弹出窗口打开'),
classname: 'btn btn-xs btn-primary btn-dialog',
icon: 'fa fa-list',
url: 'example/bootstraptable/detail',
callback: function (data) {
Layer.alert("接收到回传数据:" + JSON.stringify(data), {title: "回传数据"});
},
visible: function (row) {
// 返回true时按钮显示,返回false隐藏
return true;
}
},
{
name: 'ajax',
text: __('发送Ajax'),
title: __('发送Ajax'),
classname: 'btn btn-xs btn-success btn-magic btn-ajax',
icon: 'fa fa-magic',
url: 'example/bootstraptable/detail',
confirm: '确认发送',
success: function (data, ret) {
Layer.alert(ret.msg + ",返回数据:" + JSON.stringify(data));
// 如果需要阻止成功提示,则必须使用return false;
// return false;
},
error: function (data, ret) {
console.log(data, ret);
Layer.alert(ret.msg);
return false;
}
},
{
name: 'addtabs',
text: __('新选项卡中打开'),
title: __('新选项卡中打开'),
classname: 'btn btn-xs btn-warning btn-addtabs',
icon: 'fa fa-folder-o',
url: 'example/bootstraptable/detail'
}
],
formatter: Table.api.formatter.buttons
}按钮配置支持的参数有:
name:按钮唯一标识,其中add/edit/del/dragsort已经被占用,如果使用将覆盖相应的按钮配置。如果需要按钮显示,我们可以在HTML视图文件的table添加data-buttons-标识来根据权限控制显示。text:按钮的文本内容,如果不需要显示文本可忽略,支持function和string类型。title:鼠标移上去的标题或弹窗/选项显示的标题,支持function和string类型。icon:按钮的图标,请使用 font-awesome 图标库,比如fa fa-home。classname:按钮的 class,其中classname中的btn-dialog、btn-ajax、btn-addtabs、btn-click,FastAdmin 已经为这几个固定的 Class 注册了事件,所以可以直接使用,如果想要实现其它功能,需要自己手动编写代码绑定事件才可使用。url:按钮的链接/Ajax 事件请求的 URL/弹窗链接/选项卡链接,直接function和string类型,此链接会自动在链接后添加ids/{ids},{ids}为当行主键 ID,如果需要传递其它字段值,请在 URL 中使用{字段名}占位即可。refresh:自动刷新,只针对btn-ajax事件且不存在success回调。confirm:确认框提示文字,配置后会在确认操作再执行对应的事件,只针对btn-ajax/btn-dialog/btn-addtabs事件。success:事件成功的回调,只针对btn-ajax事件。error:事件失败的回调,只针对btn-ajax事件。callback:弹窗回传的回调,只针对btn-dialog事件,需要在对应打开的页面中使用Fast.api.close(data);进行回传数据。hidden:是否隐藏按钮,按钮默认显示,支持function和bool类型。visible:是否显示按钮,按钮默认显示,支持function和bool类型。disable:是否禁用按钮,按钮默认不禁用,支持function和bool类型。click:当classname包含btn-click时的点击回调事件。extend:按钮扩展信息,可以任意定制按钮的参数,比如我们想在新窗口中打开链接,则配置extend:' target="_blank"'即可。dropdown:下拉列表分组的名称,当多个按钮需要显示为一级时,该值为显示的文字。
16. 操作
操作区域默认是排序、编辑、删除这三个按钮,此功能也是根据第8项中的 Table.api.formatter.operate 来实现的。排序按钮只在表中存在 weigh 字段时才会出现,编辑按钮和删除按钮会根据管理员所拥有的权限进行按需显示。如果需要重写编辑(排序、删除)按钮的相关属性,则可以使用 buttons 来定义编辑(排序、删除)的相关属性。其次 Table.api.formatter.operate 也支持 buttons 属性来配置多个其它按钮,如示例图中的详情按钮,配置参数请参考第15. 自定义按钮。请参考下方完整代码中 JS 部分。
如果希望禁用编辑、删除按钮,可以通过修改视图中表格的属性置为空即可。
<table id="table" class="table table-striped table-bordered table-hover table-nowrap"
data-operate-edit=""
data-operate-del=""
width="100%">
</table>从 FastAdmin 1.2.0 版本开发已经支持固定列功能,我们可以将右侧最后一定固定住,当出现横向滚动条时让最后一列始终固定在可视窗口中,如果需要开启此功能,请在初始化表格时添加以下两个参数即可:
// 启用固定列
fixedColumns: true,
// 固定右侧列数
fixedRightNumber: 117. 分页信息
分页信息显示的文字可以通过在表格初始化前定义:
$.fn.bootstrapTable.locales[Table.defaults.locale]['formatShowingRows'] = function (pageFrom, pageTo, totalRows) {
return '显示第 ' + pageFrom + ' 到第 ' + pageTo + ' 条记录,总共 ' + totalRows + ' 条记录';
};分页大小或分页大小选项可以在表格初始化时传入以下参数进行配置:
pageSize: 10,
pageList: [10, 25, 50, 'All']18. 翻页信息
翻页信息会根据服务端返回的数据行数自动进行渲染,如果返回的行数不满足分页条件时,此项是不会显示的。
完整代码
PHP代码
<?php
namespace app\admin\controller;
use app\common\controller\Backend;
/**
* 测试管理
*
* @icon fa fa-circle-o
* @remark 此列表是通过 php think crud -t test 一键生成的针对数据表的查看、添加、编辑、删除、批量修改等功能,只需在设计表时符合 FastAdmin 相关字段名称、备注要求,即可生成相关的表单组件
*/
class Test extends Backend
{
protected $model = null;
protected $relationSearch = true;
public function _initialize()
{
parent::_initialize();
$this->model = model('Test');
}
/**
* 查看
*/
public function index()
{
if ($this->request->isAjax())
{
list($where, $sort, $order, $offset, $limit) = $this->buildparams();
$total = $this->model
->with("category")
->where($where)
->order($sort, $order)
->count();
$list = $this->model
->with("category")
->where($where)
->order($sort, $order)
->limit($offset, $limit)
->select();
$result = array("total" => $total, "rows" => $list, "extend" => ['money' => 1024, 'price' => 888]);
return json($result);
}
return $this->view->fetch();
}
}JS代码
define(['jquery', 'bootstrap', 'backend', 'table', 'form'], function ($, undefined, Backend, Table, Form) {
var Controller = {
index: function () {
// 初始化表格参数配置
Table.api.init({
extend: {
index_url: 'test/index',
add_url: 'test/add',
edit_url: 'test/edit',
del_url: 'test/del',
multi_url: 'test/multi',
table: 'test',
}
});
var table = $("#table");
// 当表格数据加载完成时
table.on('load-success.bs.table', function (e, data) {
// 这里可以获取从服务端获取的 JSON 数据
console.log(data);
// 这里我们手动设置底部
分页显示的文字
$('#table').bootstrapTable('refreshOptions', {
formatShowingRows: function (pageFrom, pageTo, totalRows) {
return '显示第 ' + pageFrom + ' 到第 ' + pageTo + ' 条记录,总共 ' + totalRows + ' 条记录';
}
});
});
// 初始化表格
table.bootstrapTable({
url: $.fn.bootstrapTable.defaults.extend.index_url,
pk: 'id',
sortName: 'id',
columns: [
[
{checkbox: true},
{field: 'id', title: __('Id')},
{field: 'name', title: __('Name')},
{field: 'category.name', title: __('Category')},
{field: 'buttons', title: __('操作'), table: table},
]
]
});
// 绑定事件
Table.api.bindevent(table);
}
};
return Controller;
});HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>数据表格</title>
<link href="/assets/css/bootstrap.min.css" rel="stylesheet">
<link href="/assets/css/style.css" rel="stylesheet">
</head>
<body>
<div class="container">
<table id="table" class="table table-striped table-bordered table-hover table-nowrap"
data-operate-edit="true"
data-operate-del="true"
width="100%">
</table>
</div>
<script src="/assets/js/jquery.min.js"></script>
<script src="/assets/js/bootstrap.min.js"></script>
<script src="/assets/js/require.js"></script>
<script src="/assets/js/backend.js"></script>
<script src="/assets/js/table.js"></script>
<script src="/assets/js/form.js"></script>
<script src="/assets/js/app/test/index.js"></script>
</body>
</html>