
功能描述
弹出窗口是FastAdmin中最常用的功能之一。在FastAdmin中,默认生成的CRUD操作中的编辑、添加和删除弹窗都基于Layer弹层组件实现,并在此基础上进行了扩展和二次开发。除了Layer原有的功能,FastAdmin还引入了一些特有的功能。
1. 编辑与添加弹窗
在CRUD列表页面中,默认的添加和编辑按钮会自动绑定事件。如果需要手动弹出窗口,可以使用 Fast.api.open(url, title, options) 方法。
注意: Fast.api.open 和 Layer.open 有很大的区别。Layer.open 是Layer组件自带的原始方法,而 Fast.api.open 是FastAdmin独有的方法。
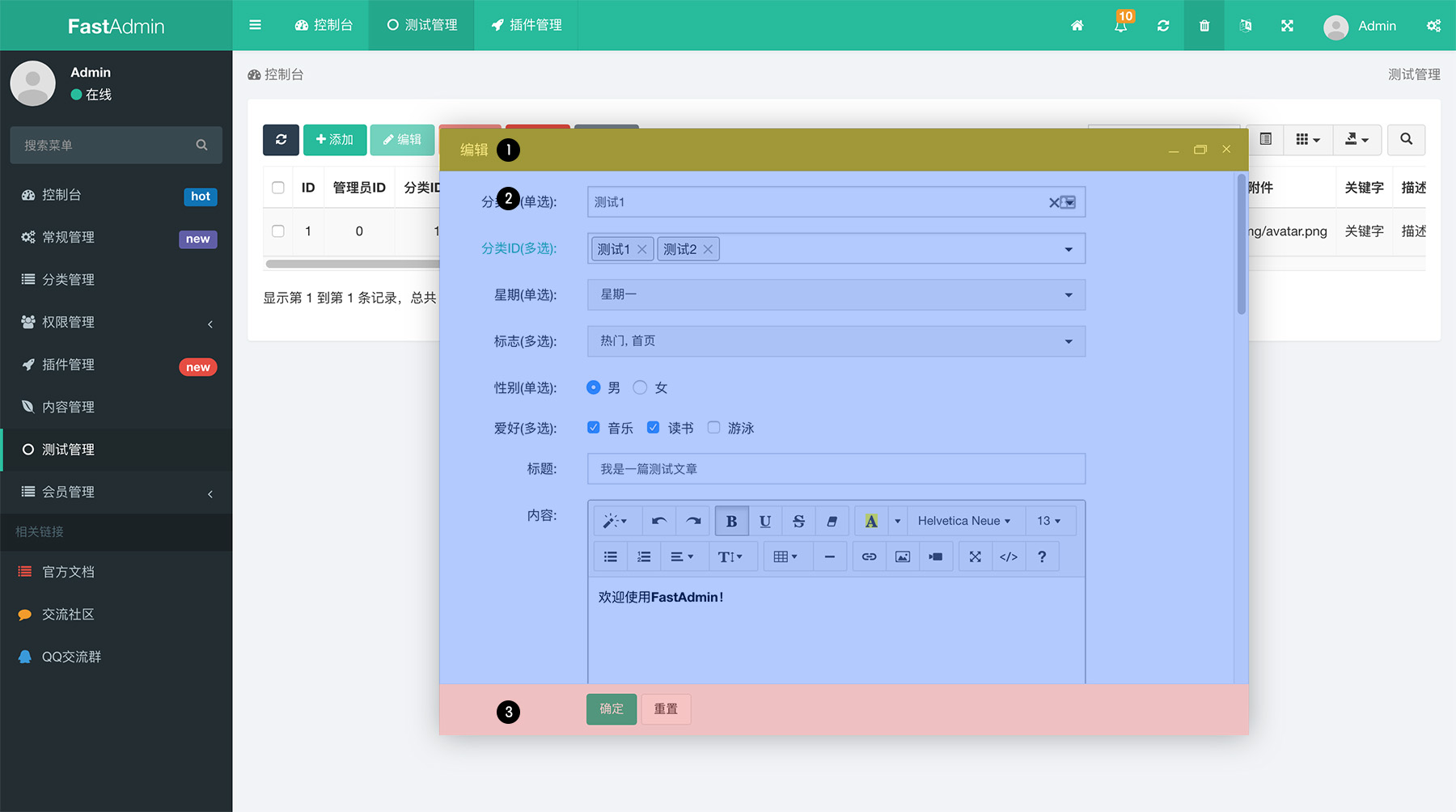
2. 弹出窗口的组成部分
- 标题区域: 用于显示弹出层的标题,可以通过配置
title属性来设置。 - 内容区域: 展示与URL对应页面的内容。这里的内容通过iframe显示,即弹出窗口的正文部分相当于完全新开了一个页面。
- 操作区域: 这个区域比较特殊,FastAdmin进行了许多定制化处理。显示的内容从URL对应页面中的
layer-footer区域内的内容复制到外部显示。也就是说,这部分内容完全可以自定义,只需修改URL页面中layer-footer区域内的内容。需要注意的是,这部分内容会随着页面中layer-footer区域内容的变化而变化,并且事件会随之响应。
3. 事件绑定
由于内容区域是一个独立的iframe,通常页面中的表单不会自动绑定事件。我们需要在控制器对应的JS中使用 Form.api.bindevent 方法进行事件绑定。绑定事件后,点击确定按钮时表单将采用Ajax方式提交,否则将采用原始方式提交表单。
常用示例
- 打开弹窗并接收回传数据:
Fast.api.open("/example/select", "FastAdmin", {
callback: function(value) {
// 在这里可以接收弹出层中使用 `Fast.api.close(data)` 回传的数据
}
});- 表单提交成功后不关闭弹窗:
Form.api.bindevent("form[role=form]", function(data, ret) {
// 返回 false 阻止弹窗自动关闭和自动提示
return false;
});
``